파비콘 favicon, 웹사이트 아이콘 만들기

차하!
오늘은 파비콘을 만들어 보았습니다.
이렇게 쉬운거였네요🙌
간단히 글자나 영문으로 합니다.
전 그냥 프로실 사진으로 했어요!
✔파비콘이란?
Favorite 와 Icon의 합성어로 입니다.
-'즐겨찾기 아이콘'의 줄임말
- 사이트 제목옆이나, 웹페이지 탭에 나타는 아이콘입니다.
✔이미지파일만들기>확장자변경>블로그업로드하기
*상세설명
¹ 이미지 크기로 16x16으로 만듭니다. 또는
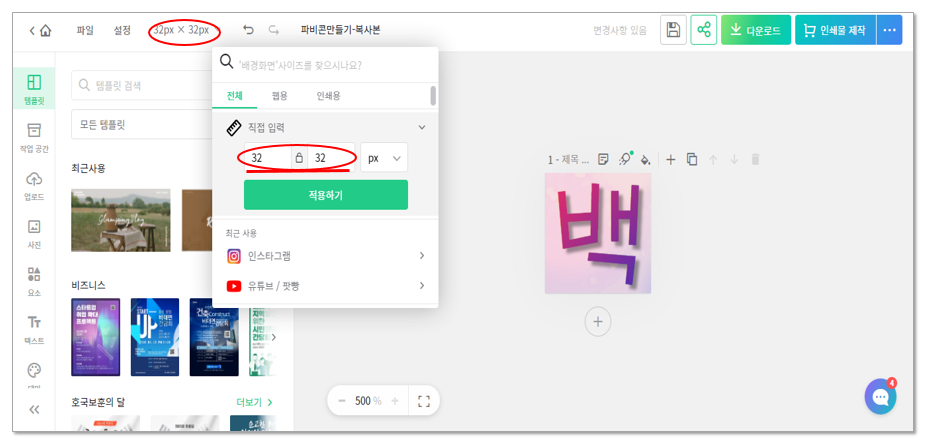
미리캔버스에서 32x32로도 가능합니다.
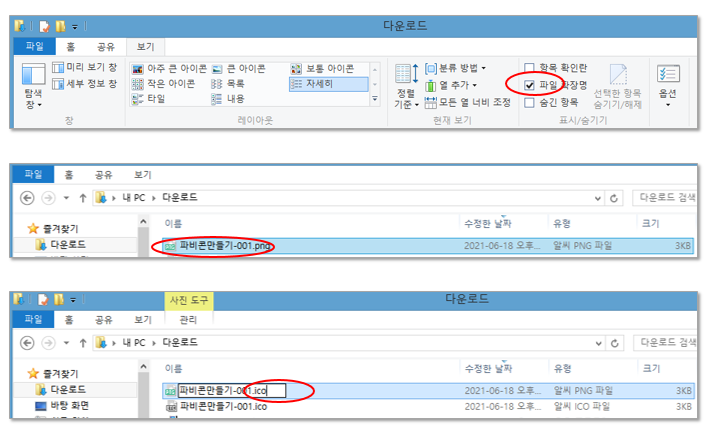
² 파일의 제목 구성은 ' 제목.확장자 ' 입니다.
폴더에서 확장자를 .png / .jpg 에서 .ico 로 바꿉니다.
³ 블로그에서 변경을 해줍니다.
위치: 관리 > 블로그
파비콘 불러오기해서 업로드 후
변경사항저장!
⁴ 완성 🤗
✔미리캔버스에서 이미지만들기
¹ 그림크기 > 직접입력 32 x 32 >저장하기
² 텍스트 클릭해서 글꼴, 그라데이션 넣기
³ 다운로드 > 고해상도 다운로드



✔ 확장자변경하기
이름바꾸기에서 확장자 변경이 안되는 경우에는
폴더의 ' 보기 > 파일 확장명 ' 을 하시고 이름바꾸기를 하셔야합니다.

✔파비콘 업로드
불러오기 > 해당파일.ico > 변경사항저장


'댓글과 좋아요' 큰 힘이 됩니다.
'디지털 공부 > 블로그' 카테고리의 다른 글
| 네이버 블로그 사진삽입, 링크삽입 (5) | 2021.07.24 |
|---|---|
| 블로그에 배너링크 달기 (8) | 2021.07.09 |
| 네이버 인플루언서로 시간당 10만원 수익! [ 클레스톡 강의 리뷰] (24) | 2021.04.13 |

댓글